qqsign jsvmp算法还原
jsvmp-qq 音乐
入口处
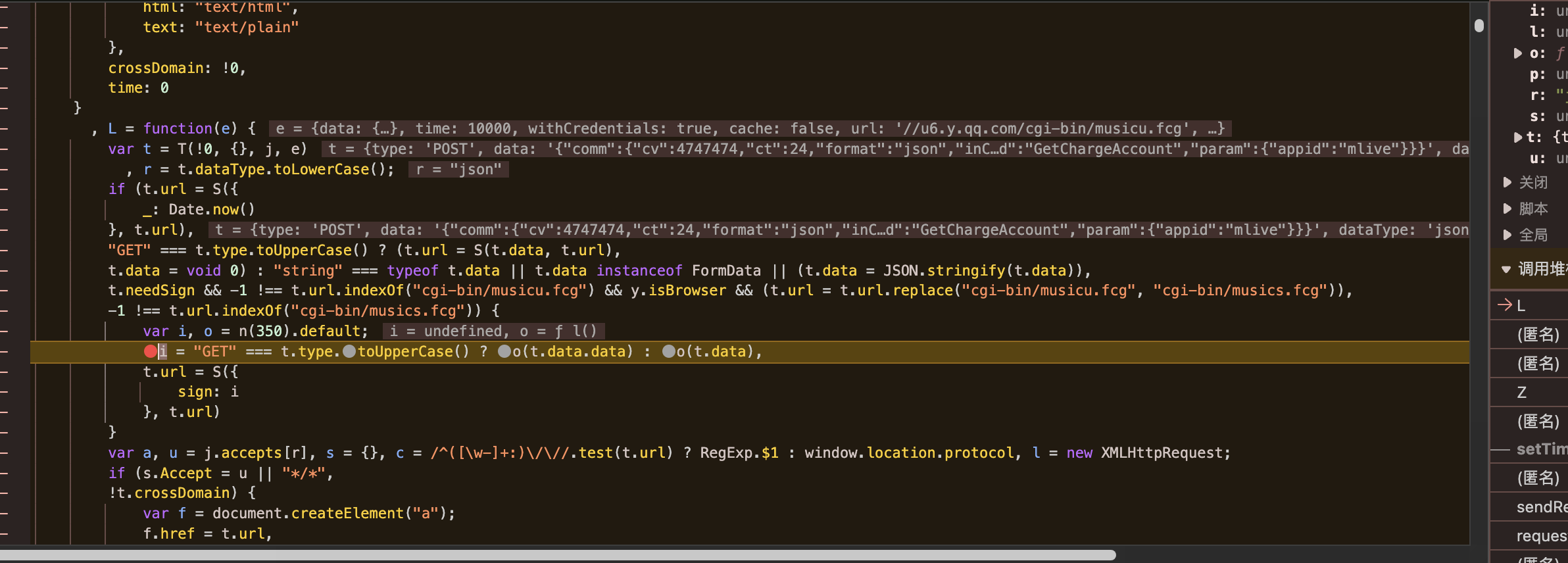
直接搜 sign 打断点就好了 就定位到这个地方。

t.data 是加密的 params
进入 o,印入眼帘的则是 jsvmp 了

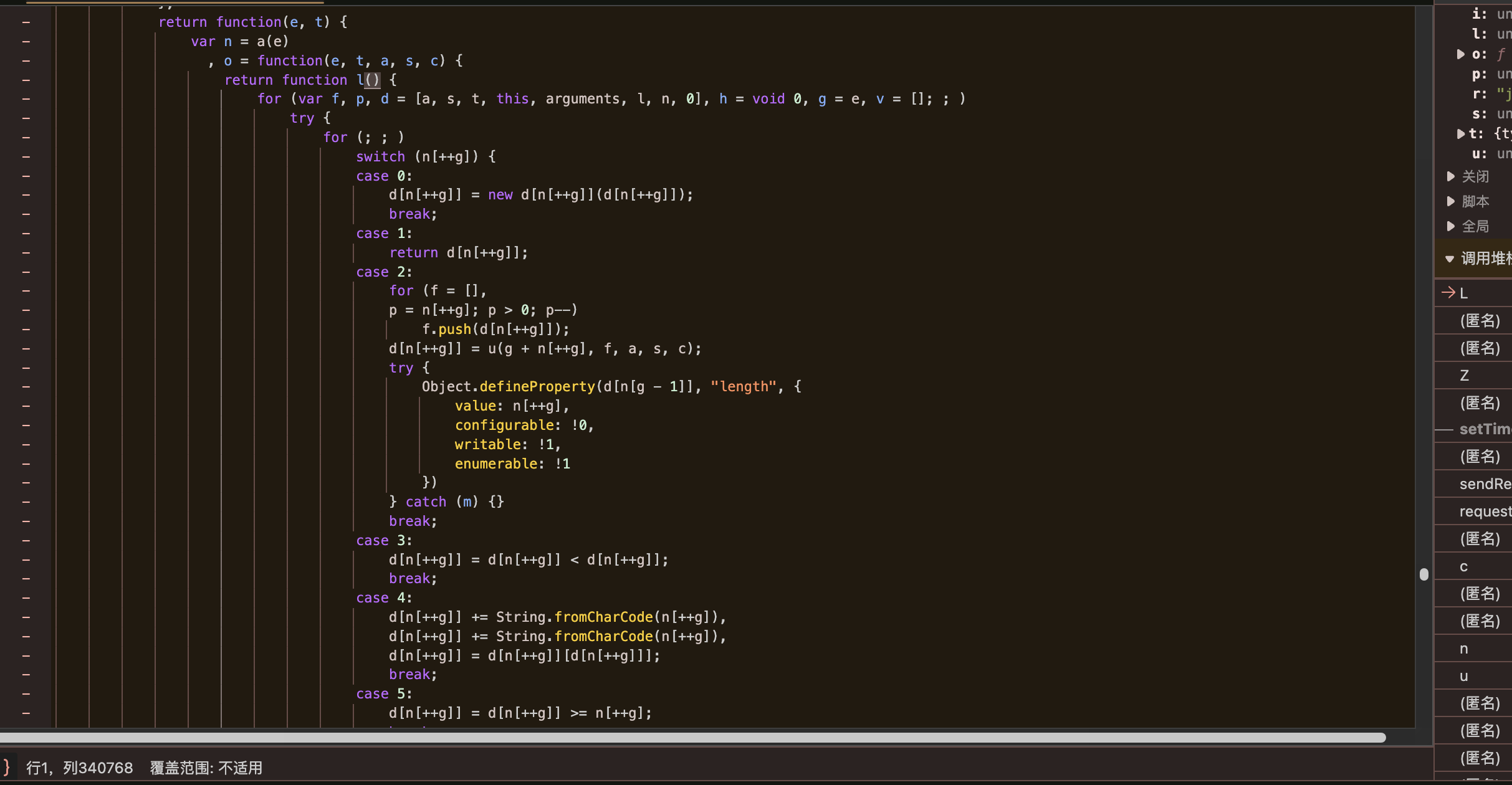
直接在 switch 处打上断电,猛梭就完事了。
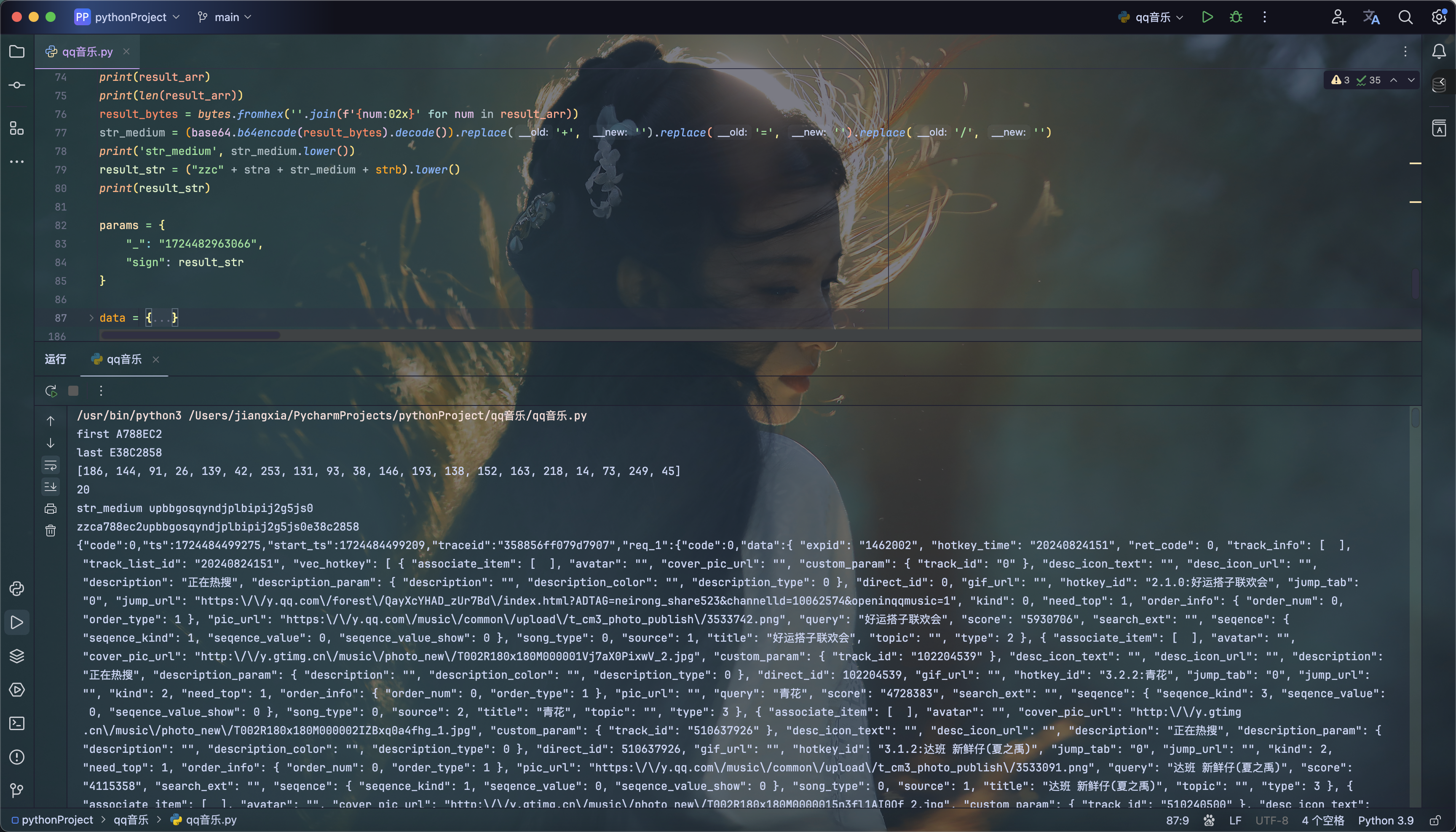
输出的是 d 这个数组。
我们在上文中看到了一些 sha1 中的 4 轮运算的值
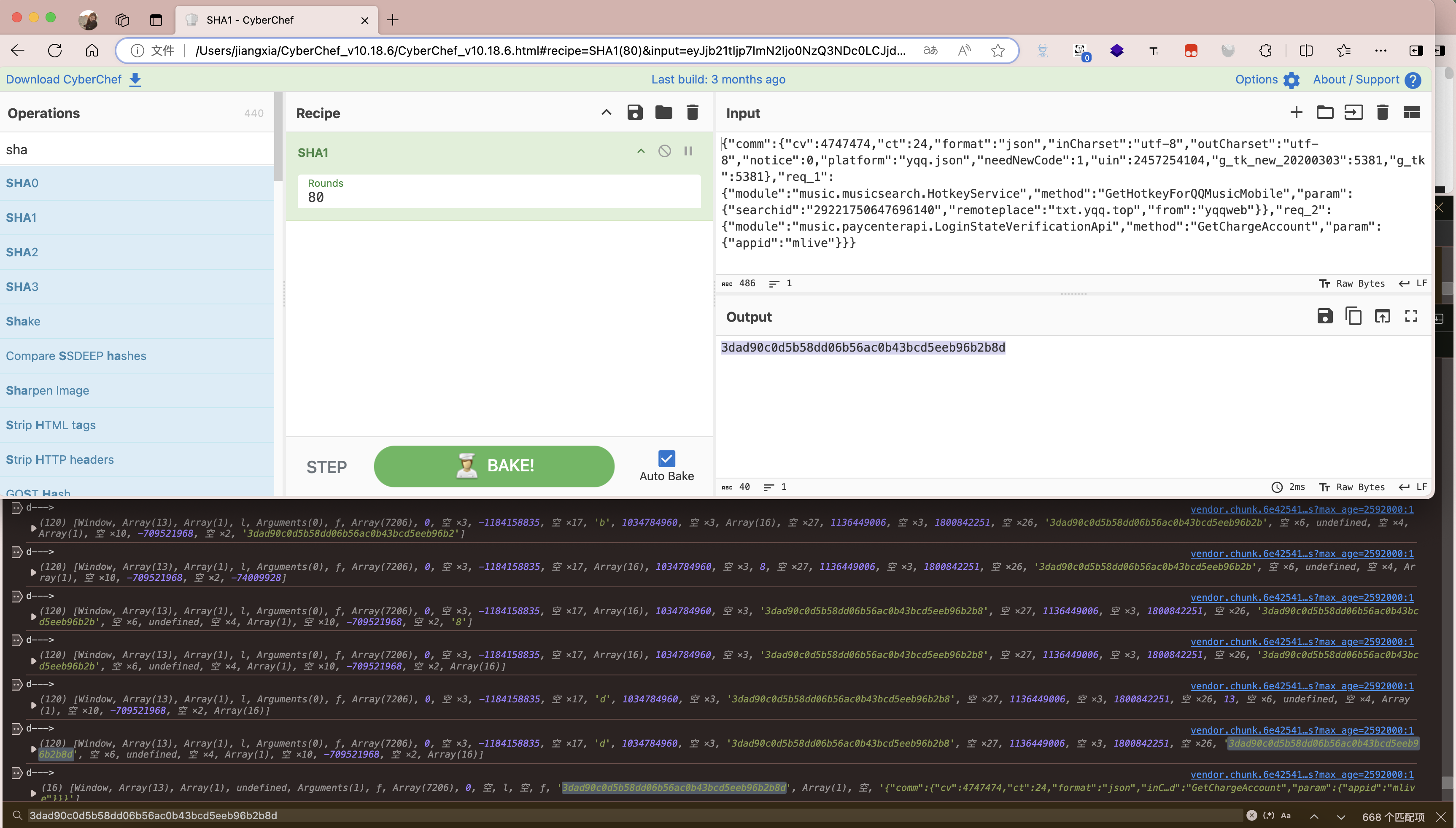
所以大胆猜测一下,他对我们的加密的字符串 params 做了 sha1 的加密操作,所以我们带到一个网站去加密然后验证一下

所以直接从 sha1 值第一处的往下分析。
有时间在讲吧,下面就是对 switch 插装 '索引',n[g+1],g+1,'值',console.log(d)
call 地方打索引断点 。
贴出代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
var aaa = [23, 14, 6, 36, 16, 40, 7, 19];
var bbb = [16, 1, 32, 12, 19, 27, 8, 5];
var ccc = [
89, 39, 179, 150, 218, 82, 58, 252, 177, 52, 186, 123, 120, 64, 242, 133, 143,
161, 121, 179,
];
var string_to_num = {
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
6: 6,
7: 7,
8: 8,
9: 9,
A: 10,
B: 11,
C: 12,
D: 13,
E: 14,
F: 15,
};
var b64str =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";
var data_Sha1 = "e3b7e88c5178c77fec1228baf2d8515f81e8809e".toUpperCase();
var stra = aaa
.map((x) => {
return data_Sha1.charAt(x);
})
.join("");
console.log("first", stra);
var strb = bbb
.map((x) => {
return data_Sha1.charAt(x);
})
.join("");
console.log("last", strb);
var result_arr = [];
for (let i = 0; i < 2 * ccc.length; i++) {
var a1 = data_Sha1[i],
a2 = data_Sha1[i + 1],
b1 = string_to_num[a1],
b2 = string_to_num[a2],
c = ccc[i / 2],
result = (b1 * 16) ^ b2 ^ c;
result_arr.push(result);
i++;
}
console.log(result_arr);
console.log(result_arr.length);
console.log(String.fromCharCode(...result_arr));
// /[+=]+$/
var str_medium = btoa(String.fromCharCode(...result_arr)).replace(
/\+|=+$/g,
""
);
console.log("str_medium", str_medium.toLowerCase());
result_str = ("zzc" + stra + str_medium + strb).toLowerCase();
console.log(result_str);